Safari 15.4 introduces new WebKit features

The WebKit team announced new features in Safari 15.4 that include changes to HTML, CSS, typography, and more.
WebKit is the web browser engine used by Safari, Mail, App Store, and many other apps on macOS, iOS, and Linux.
Thanks to WebKit adding lazy-loading images with the ‘loading’ attribute on the element developers can now instruct the browser to delay loading certain images until the user scrolls nearby.
WebKit also added support for the global ‘autofocus’ attribute. What to focus on can be indicated when the page loads or when a ‘
Several additions to CSS in 2022 provide new capabilities for web developers to design their code, making it easier to reuse code, build design systems, and integrate into complex applications.
To provide a way to apply CSS rules conditionally based on an element’s content, WebKit added support for the ‘:has()’ pseudo-class.
Also new on the CSS side is support for cascading layers, a way to organize styles into layers where specificity is calculated independently inside each layer.
Web developers can now create a ‘framework’ layer and a ‘custom’ layer – by assigning all CSS from a third-party framework to the ‘framework’ layer and writing their own code in the ‘custom’ layer.
WebKit also added support for CSS containment with all four types: size, layout, style, and paint with the ‘contain’ property.
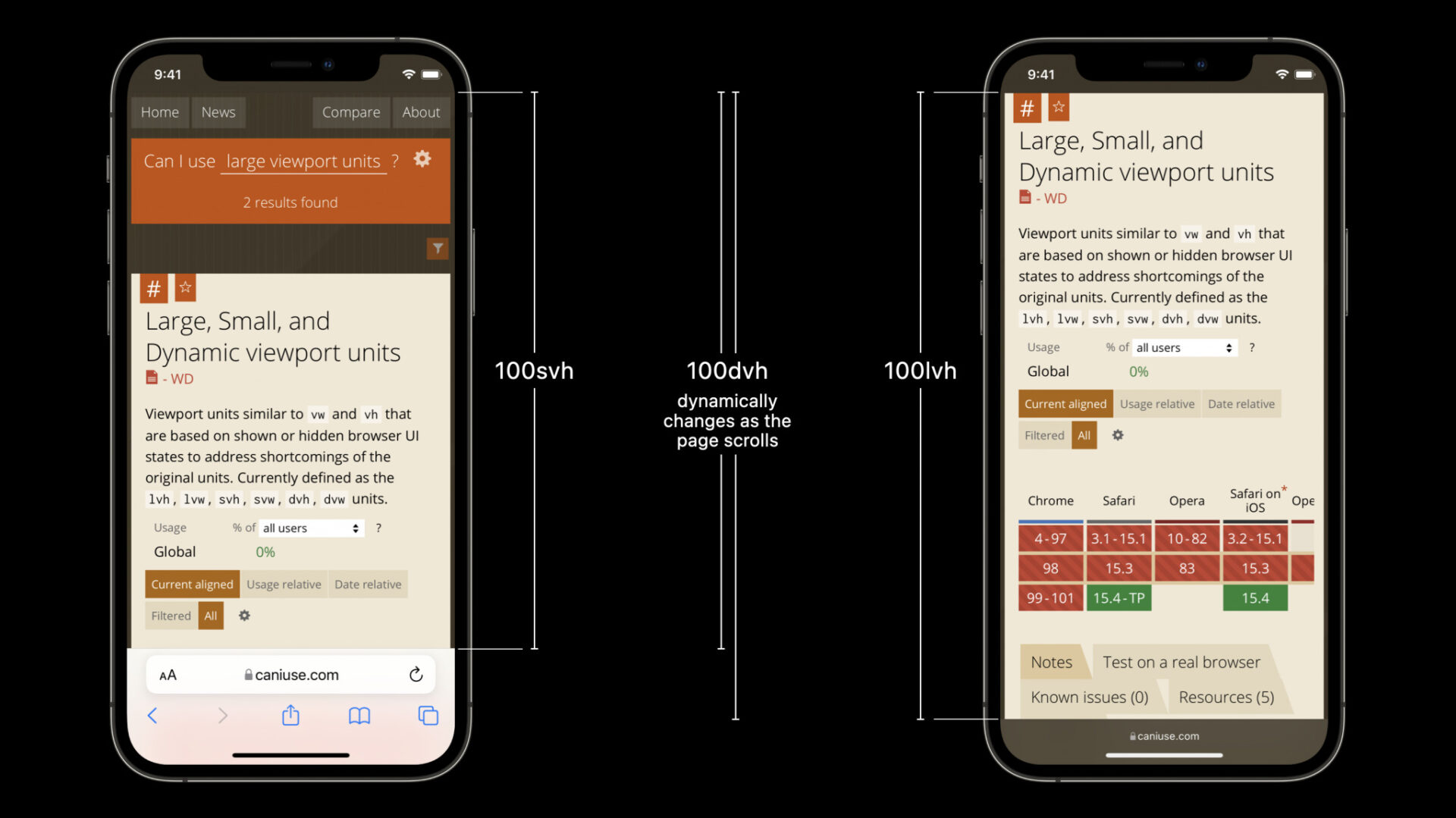
WebKit aimed to solve common problems for developers who, until now, did not have a tool that worked the same way as existing window units. In response, they now have access to new window units that support logical dimensions.
Safari 15.4 is available today for macOS Monterey 12.3, iPadOS, and iOS 15.4. Additional details on the 70 additions to WebKit are available here.